

Portlet applications should be stored in a separate sub-project of your main portal project. Our custom build is setup to put one or more portlet application projects under the applications directory. For this tutorial, we will create one portlet application. The portlet application will be automatically built and deployed when you run maven -P tomcat,min.
To create a new portal application named express-demo, enter the following commands:
# Linux
cd /JetspeedTraining/workspace/jetexpress/applications
# Windows
cd \JetspeedTraining\workspace\jetexpress\applications
mvn archetype:create -DarchetypeGroupId=org.apache.portals.jetspeed-2
-DarchetypeArtifactId=application-archetype
-DarchetypeVersion=2.1
-DgroupId=org.apache.portals.tutorials
-DartifactId=express-demo
-Dversion=1.0
Paste into Command Line:
A directory named express-demo under /JetspeedTraining/workspace/applications should have been created. Notice that express-demo will be the name of your portlet application.
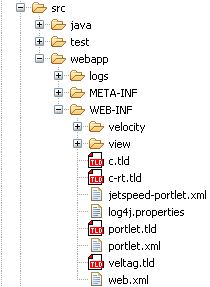
Lets have a closer look at what was created. There is a src directory, and underneath it three subdirectories java, test, webapp. Under the java directory, there is one sample portlet. Under the test directory, you will find one unit test. Under the webapp directory, you will find a number of files that are the basic template for any useful portlet application:

Here you will find the portlet and servlet deployment descriptors: portlet.xml and web.xml. Review the files in this directory. We are going to copy over some more sample portlets for the tutorial. Lets let an ant task to do the work for us:
ant copy-portlet-resources