Generics Javascript
Some common/generic javascript methods are available.
Success message
Javascript function:
displaySuccessMessage($.i18n.prop('managedrepository.added'));
// the second parameter is optionnal by default #user-messages id is used
displaySuccessMessage=function(text,idToAppend){

Success Message
Error message
Javascript function:
displayErrorMessage($.i18n.prop('managedrepository.added'));
// the second parameter is optionnal by default #user-messages id is used
displayErrorMessage=function(text,idToAppend){

Error Message
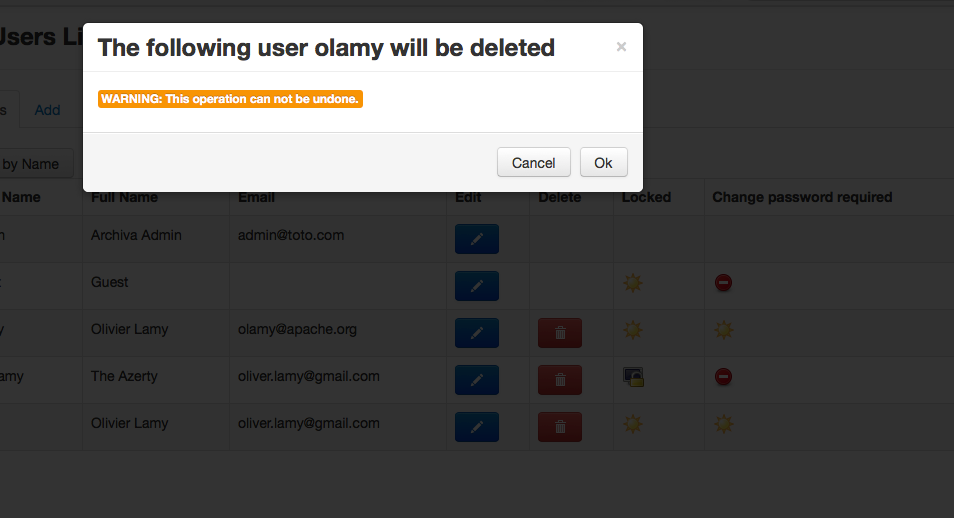
Modal Confirm dialog
Javascript function:
/**
* open a confirm dialog based on bootstrap modal
* @param okFn callback function to call on ok confirm
* @param okMessage message in the ok button
* @param cancelMessage message in the cancel button
* @param title title of the modal box
* @param bodyText html content of the modal box
*/
openDialogConfirm=function(okFn, okMessage, cancelMessage, title,bodyText){

Modal Confirm dialog


