|
|
| Welcome | | | See it in Action | | | Documentation | | | Download |
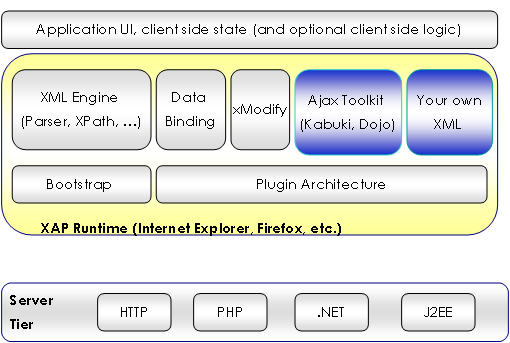
| Architecture Below is the architecture as it is proposed to work and what we are working towards. These ideas will evolve as the project moves forward.
On the client side
 Figure 1a - XAP high level architecture
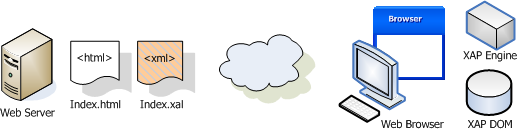
Client Side Detail
 Figure 2 - XAP client side detail
The above diagram shows:
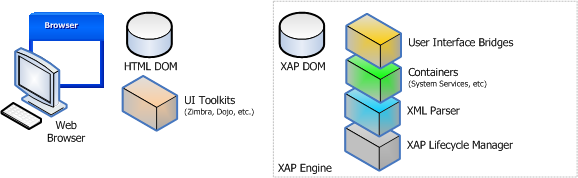
The following diagram provides a high level overview of the XAP architecture with a workflow of XML input to the UI output. "A" is the XAP application, which is an XML file that consists of XAL markup and instructions. Subsequent changes to the DOM can be made either via additional XAP XML documents containing declarative modification instructures or programatically via object oriented interfaces.  Figure 3 - XAP Workflow
The above diagram demonstrates how XAL XML is fed into XAP to build the user interface. Events generated by user interaction are fed back into the XAP application.
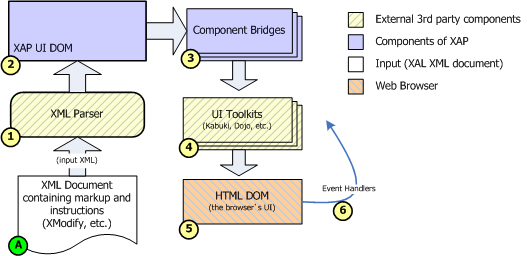
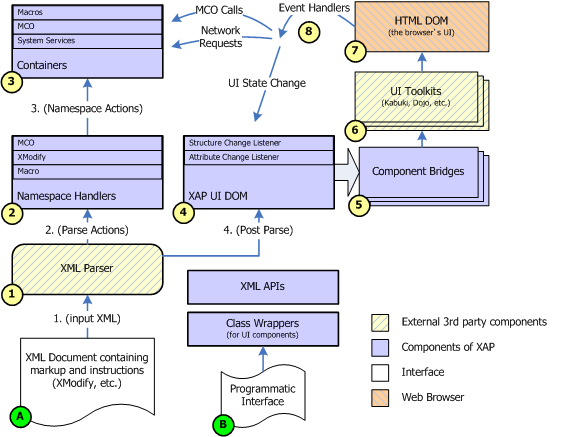
XAP Architecture (component detail) The following diagram shows the same workflow but breaks out the steps in more detail and provides more information on the system components.  Figure 4 - XAP Workflow Detail
This diagram shows:
(last update - 16-Jun-06) | ||||||||||||||||||||||||||||||
| Copyright 2006 The Apache Software Foundation |