Empire-Struts2-Extensions
Empire-db has not been designed for any specific type of application or front end framework and is thus suitable likewise for Rich-client, Web or command line applications. However unlike with other data persistence solutions, Empire-db's metadata support can be utilized and extended to work all the way through to the presentation layer and dramatically reduce redundancies which are otherwise necessary to shape the user interface. This in turn significantly reduces the errors caused by inconsistencies between view and model – and opens even more opportunities for a cleaner separation of model and view. This together with the compile-time safety provided by object references can improve code quality and reduce both coding and testing effort.
In order to take full advantage of these features however some glue code may be required and convenient to help the presentation layer understand the model. For a Web application framework for example all of Empire-db's metadata can be used directly to supply every single attribute value of an HTML tag, but it is a lot more convenient to use special tags that directly understand Empire-db's data and metadata interfaces and get the information they need themselves.
As the first Web application framework we have chosen to provide special support for the popular Apache Struts2 framework. While Struts2 is a well appreciated and capable framework by itself, we think that in combination with Empire-db and our extensions library serving as the glue between the two, it really rocks. We believe that data based Web application development has never been safer and more efficient.
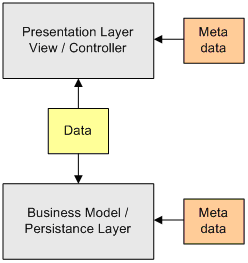
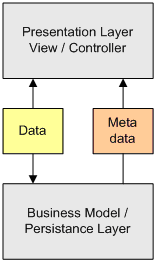
The following graphic shows the basic difference:
| Struts 2 with traditional integration | Struts2 with Empire-Struts2-Extensions |
|---|---|
 |  |
At its heart, Empire-Struts2-Extensions offers a set of special tags which are specifically designed to work with Empire-db's data and metadata objects and which can be used instead or in combination with standard Struts2 tags.
This however is just part of the story. In addition its unique input control mechanism combines the tasks for rendering, parsing and validating data in one single class. Its pull rather than push request parameter handling makes a huge difference whenever special display formatting and input control combinations are required.
Find out more...
| Web form design and model / view separation | See how Empire tags can make your form definition both simpler and safer and learn how field access logic can be kept out of the JSPs offering a much cleaner separation of model and view at no cost. |
|---|---|
| Input controls part 2 – Rendering and parsing | Understand the problem of form data processing with traditional Web application frameworks and learn why it's sensible to keep rendering, parsing and validation of a value together in one easy to implement class. |


 Previous Page
Previous Page