
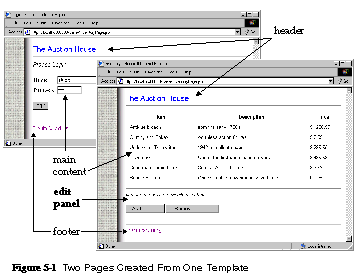
The template shared by the login and inventory pages is listed below.
<%@ taglib uri='template.tld' prefix='template' %>
<html><head><title><template:get name='title'/></title></head>
<body background='thatched_background.jpg'>
<td><template:get name='header'/></td></tr>
<td><template:get name='main-content'/></td></tr>
<td><template:get name='editPanel'/></td></tr>
<td><template:get name='footer'/></td></tr>
The inventory page specifies content for the edit panel:
<%@ taglib uri='template.tld' prefix='template' %>
<%@ taglib uri='security.tld' prefix='security' %>
<template:insert template='/template.jsp'>
<security:authenticate role='editor'>
<template:put name='editPanel'
content='/editPanelContent.jsp'/>
The login page does not specify content for the edit panel:
<%@ taglib uri='template.tld' prefix='template' %>
<template:insert template='/template.jsp'>
<template:put name='title' content='Login' direct='true'/>
<template:put name='header' content='/header.jsp'/>
<template:put name='main-content'
<template:put name='footer' content='/footer.jsp'/>
Because the login page does not specify content for it, the edit panel is not included. Unspecified content is omitted because the template:get tag only includes specified content.