API
| component-family | javax.faces.Panel |
| renderer-type | org.apache.myfaces.Popup |
| component-class | org.apache.myfaces.custom.popup.HtmlPopup |
| renderer-class | org.apache.myfaces.custom.popup.HtmlPopupRenderer |
| tag-class | org.apache.myfaces.custom.popup.HtmlPopupTag |
Usage
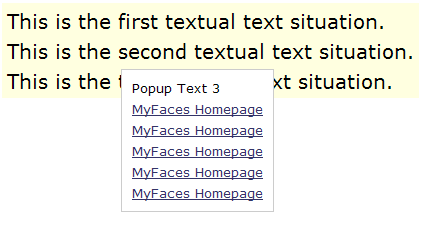
<t:popup styleClass="CSSClass"
closePopupOnExitingElement="{true|false}"
closePopupOnExitingPopup="{true|false}"
displayAtDistanceX="int"
displayAtDistanceY="int">
<h:outputText value="String"/>
<f:facet name="popup">
<h:panelGroup>
<h:panelGrid columns="int">
<h:outputText value="String"/>
</h:panelGrid>
</h:panelGroup>
</f:facet>
</t:popup>
Syntax
<t:popup>
styleClass - styleClass for popup. Attention! do not try to overwrite position:absolute; and display:none; Provide a padding for Mozilla-based Browsers
style - style for popup. Attention! do not try to overwrite position:absolute; and display:none; Provide a padding for Mozilla-based Browsers
displayAtDistanceX - Pop the panel up in horizontal distance of x pixels from event.
displayAtDistanceX - Pop the panel up in vertical distance of y pixels from event.
closePopupOnExitingElement - Close the popup when the triggering element is left.
closePopupOnExitingPopup - Close the popup when the popup itself is left.