
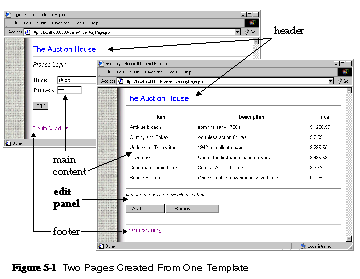
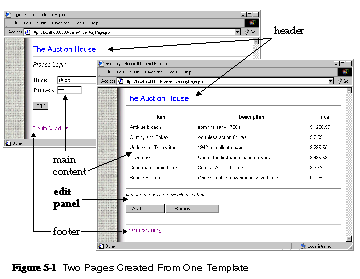
All template content is optional, which makes a single template useful to more web pages. For example, in "Two Pages Created From One Template" there are two pages--login and inventory--that use the same template.
Both pages have a header, footer, and main content. The inventory page has an edit panel, which the login page lacks, for making inventory changes.

The template shared by the login and inventory pages is listed below.
<%@ taglib uri='template.tld' prefix='template' %>
<html><head><title><template:get name='title'/></title></head>
<body background='thatched_background.jpg'>
<table width='670'>
<tr><td width='60'></td>
<td><template:get name='header'/></td></tr>
<tr><td width='60'></td>
<td><template:get name='main-content'/></td></tr>
<tr><td width='60'></td>
<td><template:get name='editPanel'/></td></tr>
<tr><td width='60'></td>
<td><template:get name='footer'/></td></tr>
</table>
</body></html>
The inventory page specifies content for the edit panel:
<%@ taglib uri='template.tld' prefix='template' %>
<%@ taglib uri='security.tld' prefix='security' %>
<template:insert template='/template.jsp'>
...
<security:authenticate role='editor'>
<template:put name='editPanel'
content='/editPanelContent.jsp'/>
</security:authenticate>
...
</template:insert>
The login page does not specify content for the edit panel:
<%@ taglib uri='template.tld' prefix='template' %>
<template:insert template='/template.jsp'>
<template:put name='title' content='Login' direct='true'/>
<template:put name='header' content='/header.jsp'/>
<template:put name='main-content'
content='/login.jsp'/>
<template:put name='footer' content='/footer.jsp'/>
</template:insert>
Because the login page does not specify content for it, the edit panel is not included. Unspecified content is omitted because the template:get tag only includes specified content.