Summary
Tag name: <t:schedule>
UIComponent class: org.apache.myfaces.custom.schedule.HtmlSchedule
Tag class: org.apache.myfaces.custom.schedule.ScheduleTag
Component type: org.apache.myfaces.Schedule
Component family: javax.faces.Panel
Renderer type: org.apache.myfaces.Schedule
Renderer class: org.apache.myfaces.custom.schedule.ScheduleDelegatingRenderer
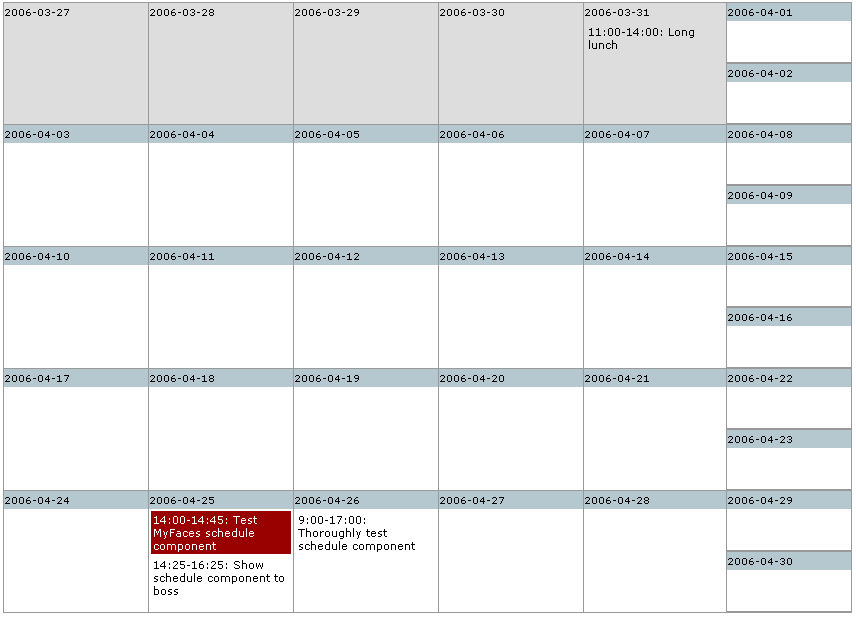
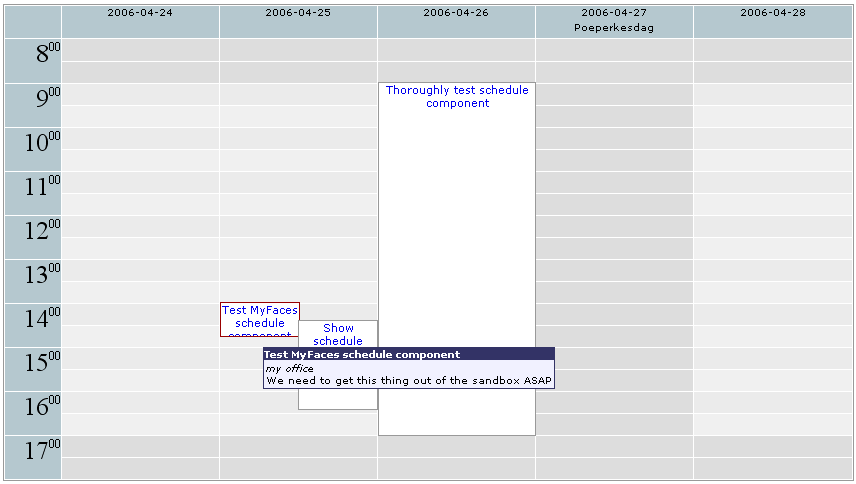
A schedule component similar to the ones found in Outlook or Evolution
Renders a schedule component, showing appointments and events in a day, workweek, week or month view, similar to the schedule part of MS Outlook or Evolution.
The component is backed by an implementation of the ScheduleModel interface. Creating a custom model can be easily achieved by implementing this interface, or by overriding the AbstractScheduleModel class.
AbstractHtmlSchedule class holds all properties specific to the HTML version of the Schedule component.
Usage
<s:schedule [ UI component attributes ]
[ UI command attributes ]
[value="#{backingBean.scheduleModel}"]
[visibleStartHour="7"]
[visibleEndHour="21"]
[workingStartHour="9"]
[workingEndHour="17"]
[readonly={true|false}]
[submitOnClick={true|false}]
[mouseListener="#{backingBean.scheduleClicked}"]
[tooltip={true|false}]
[theme={default|outlookxp|evolution}]
[headerDateFormat="dd-MM-yyyy"]
[compactWeekRowHeight="200"]
[compactMonthRowHeight="100"]>
</s:schedule>Attributes
| Name | Type | Supports EL? | Description |
|---|---|---|---|
| action | javax.el.MethodExpression | Yes | Gets Specifies the action to take when this command is invoked. If the value is an expression, it is expected to be a method binding EL expression that identifies an action method. An action method accepts no parameters and has a String return value, called the action outcome, that identifies the next view displayed. The phase that this event is fired in can be controlled via the immediate attribute. If the value is a string literal, it is treated as a navigation outcome for the current view. This is functionally equivalent to a reference to an action method that returns the string literal. |
| actionListener | javax.faces.el.MethodBinding | Only EL | |
| backgroundClass | String | Yes | |
| binding | org.apache.myfaces.custom.schedule.HtmlSchedule | Only EL | Identifies a backing bean property (of type UIComponent or appropriate subclass) to bind " + "to this component instance. This value must be an EL expression. |
| columnClass | String | Yes | |
| compactMonthDayOfWeekDateFormat | String | Yes | |
| compactMonthRowHeight | int | Yes | |
| compactWeekRowHeight | int | Yes | |
| contentClass | String | Yes | |
| converter | javax.faces.convert.Converter | Yes | |
| dateClass | String | Yes | |
| dayClass | String | Yes | |
| detailedRowHeight | int | Yes | |
| enabledOnUserRole | String | Yes | If user is in given role, this component will be rendered normally. If not, no hyperlink is rendered but all nested tags (=body) are rendered. |
| entryClass | String | Yes | |
| entryRenderer | Object | Yes | |
| evenClass | String | Yes | |
| expandToFitEntries | boolean | Yes | |
| foregroundClass | String | Yes | |
| freeClass | String | Yes | |
| gutterClass | String | Yes | |
| headerClass | String | Yes | |
| headerDateFormat | String | Yes | |
| holidayClass | String | Yes | |
| hourNotation | String | Yes | Show dates in 24 hour notation or 12 hour notation. |
| hoursClass | String | Yes | |
| id | String | Yes | Get a string which uniquely identifies this UIComponent within the scope of the nearest ancestor NamingContainer component. The id is not necessarily unique across all components in the current view. |
| immediate | boolean | Yes | |
| inactiveDayClass | String | Yes | |
| minutesClass | String | Yes | |
| monthClass | String | Yes | |
| mouseListener | javax.el.MethodExpression | Only EL | |
| readonly | boolean | Yes | |
| renderZeroLengthEntries | boolean | Yes | |
| rendered | boolean | Yes | A boolean value that indicates whether this component should be rendered. Default value: true. |
| selectedClass | String | Yes | |
| selectedEntryClass | String | Yes | |
| splitWeekend | boolean | Yes | |
| submitOnClick | boolean | Yes | Should the parent form of this schedule be submitted when the user clicks on a day? Note that this will only work when the readonly property is set to false. |
| subtitleClass | String | Yes | |
| textClass | String | Yes | |
| theme | String | Yes | |
| titleClass | String | Yes | |
| tooltip | boolean | Yes | |
| unevenClass | String | Yes | |
| value | Object | Yes | |
| visibleEndHour | int | Yes | |
| visibleOnUserRole | String | Yes | If user is in given role, this component will be rendered normally. If not, nothing is rendered and the body of this tag will be skipped. |
| visibleStartHour | int | Yes | |
| weekClass | String | Yes | the css class of the table representing a week in the compact mode (default: week) |
| workingEndHour | int | Yes | |
| workingStartHour | int | Yes |