Summary
Tag name: <t:jscookMenu>
UIComponent class: org.apache.myfaces.custom.navmenu.jscookmenu.HtmlCommandJSCookMenu
Tag class: org.apache.myfaces.custom.navmenu.jscookmenu.HtmlJSCookMenuTag
Component type: org.apache.myfaces.JSCookMenu
Component family: javax.faces.Command
Renderer type: org.apache.myfaces.JSCookMenu
Renderer class: org.apache.myfaces.custom.navmenu.jscookmenu.HtmlJSCookMenuRenderer
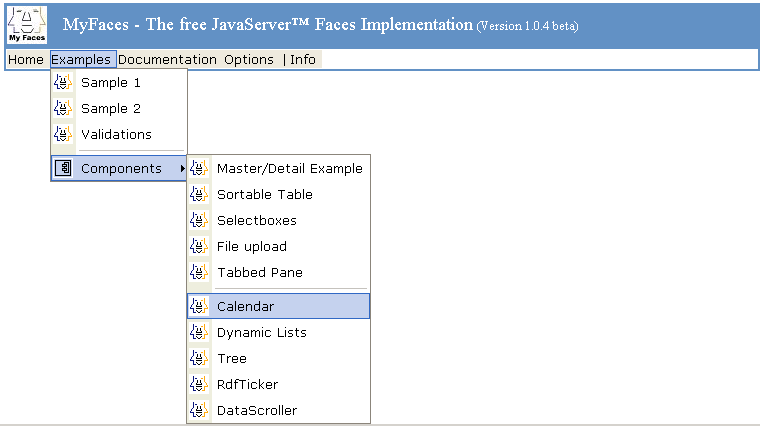
Renders a Javascript Menu. Nested NavigationMenuItem(s) are rendered
as Javascript Menu.
This component is based based on the excellent JSCookMenu by Heng Yuan.
Unless otherwise specified, all attributes accept static values or EL expressions.Usage
<t:jscookMenu [ user-role-support-attributes ]
[layout="values {hbr, hbl, hur, hul, vbr, vbl, vur, vul}"]
[theme="values {ThemeIE, ThemeMiniBlack, ThemeOffice, ThemePanel}"]
Nested <t:navigationMenuItem> or <t:navigationMenuItems> tags (menu items)
</t:jscookMenu>Instructions
If you want to use jscookMenu in your application, you will have to:
- Add jscookmenu directory containing css and scripting code to your web directory (you can find it in the examples application).
- Add scripts and stylesheets for the theme you would like to use to html-header (see also inc/header.inc in the examples application)
<!-- JSCook Menu --> <script language="JavaScript" src="jscookmenu/JSCookMenu.js" type="text/javascript"> <script language="JavaScript" src="jscookmenu/ThemeOffice/theme.js"/> <link rel="stylesheet" href="jscookmenu/ThemeOffice/theme.css" type="text/css"/> <script language="JavaScript" src="jscookmenu/ThemeMiniBlack/theme.js"/> <link rel="stylesheet" href="jscookmenu/ThemeMiniBlack/theme.css" type="text/css"/> <script language="JavaScript" src="jscookmenu/ThemeIE/theme.js"/> <link rel="stylesheet" href="jscookmenu/ThemeIE/theme.css" type="text/css"/> <script language="JavaScript" src="jscookmenu/ThemePanel/theme.js"/> <link rel="stylesheet" href="jscookmenu/ThemePanel/theme.css" type="text/css"/>
see examples/jscookmenu.jsp for an example!
Attributes
| Name | Type | Supports EL? | Description |
|---|---|---|---|
| action | javax.el.MethodExpression | Yes | The action to take when this command is invoked.
If the value is an expression, it is expected to be a method binding EL expression that identifies an action method. An action method accepts no parameters and has a String return value, called the action outcome, that identifies the next view displayed. The phase that this event is fired in can be controlled via the immediate attribute. If the value is a string literal, it is treated as a navigation outcome for the current view. This is functionally equivalent to a reference to an action method that returns the string literal. |
| binding | org.apache.myfaces.custom.navmenu.jscookmenu.HtmlCommandJSCookMenu | Only EL | Identifies a backing bean property (of type UIComponent or appropriate subclass) to bind " + "to this component instance. This value must be an EL expression. |
| enabledOnUserRole | String | Yes | If user is in given role, this component will be rendered normally. If not, no hyperlink is rendered but all nested tags (=body) are rendered. |
| id | String | Yes | Get a string which uniquely identifies this UIComponent within the scope of the nearest ancestor NamingContainer component. The id is not necessarily unique across all components in the current view. |
| imageLibrary | String | Yes | |
| imageLocation | String | Yes | An alternate location to find image resources. If no values is specified, images will be loaded from the resources directory using AddResource and ExtensionsFilter. |
| immediate | boolean | Yes | A boolean value that identifies the phase during which action events
should fire.
During normal event processing, action methods and action listener methods are fired during the "invoke application" phase of request processing. If this attribute is set to "true", these methods are fired instead at the end of the "apply request values" phase. |
| javascriptLibrary | String | Yes | |
| javascriptLocation | String | Yes | An alternate location to find javascript resources. If no values is specified, javascript will be loaded from the resources directory using AddResource and ExtensionsFilter. |
| layout | String | Yes | |
| rendered | boolean | Yes | A boolean value that indicates whether this component should be rendered. Default value: true. |
| styleLibrary | String | Yes | |
| styleLocation | String | Yes | An alternate location to find stylesheet resources. If no values is specified, stylesheets will be loaded from the resources directory using AddResource and ExtensionsFilter. |
| theme | String | Yes | |
| visibleOnUserRole | String | Yes | If user is in given role, this component will be rendered normally. If not, nothing is rendered and the body of this tag will be skipped. |