Summary
Tag name: <t:inputDate>
UIComponent class: org.apache.myfaces.custom.date.HtmlInputDate
Tag class: org.apache.myfaces.custom.date.HtmlInputDateTag
Component type: org.apache.myfaces.HtmlInputDate
Component family: javax.faces.Input
Renderer type: org.apache.myfaces.Date
Renderer class: org.apache.myfaces.custom.date.HtmlDateRenderer
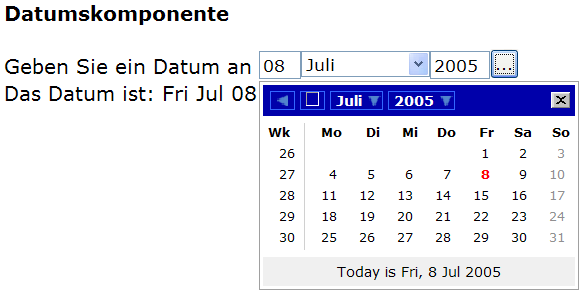
Custom input control for dates and times.
Unless otherwise specified, all attributes accept static values or EL expressions.
Usage
<t:inputDate type="{date|time|both|short_time|full}"
popupCalendar="{true|false}"
ampm="{true|false}"/>Attributes
| Name | Type | Supports EL? | Description |
|---|---|---|---|
| accesskey | String | Yes | HTML: Sets the access key for this element. |
| align | String | Yes | HTML: Specifies the horizontal alignment of this element. Deprecated in HTML 4.01. |
| alt | String | Yes | HTML: Specifies alternative text that can be used by a browser that can't show this element. |
| ampm | boolean | Yes | If true, use 12hr times with AM/PM selector; if false, use 24hr time. Default false. |
| autocomplete | String | Yes | If the value of this attribute is "off", render "off" as the value of the attribute. This indicates that the browser should disable its autocomplete feature for this component. This is useful for components that perform autocompletion and do not want the browser interfering. If this attribute is not set or the value is "on", render nothing. |
| binding | org.apache.myfaces.custom.date.HtmlInputDate | Only EL | Identifies a backing bean property (of type UIComponent or appropriate subclass) to bind " + "to this component instance. This value must be an EL expression. |
| converter | javax.faces.convert.Converter | Yes | Retrieve the converter used by this component.
If no converter is selected, submitted values are converted to its inner class UserData on decode method. If some converter is used, submitted values are decoded as a String with the following format: year=yyyy month=mm day=dd hours=hh minutes=mm seconds=ss ampm=ampm Note that submitted values could be wrong and it is necessary to restore values on render response phase. The converter receive a string with this format on getAsObject method and it is expected the converter encode it on getAsString method, so the renderer can restore the submitted values correctly. |
| converterMessage | String | Yes | Text to be displayed to the user as an error message when conversion of a submitted value to the target type
fails.
|
| dateBusinessConverter | org.apache.myfaces.custom.calendar.DateBusinessConverter | Yes | Indicate an object used as a bridge between the java.util.Date instance
used by this component internally and the value object used on the bean,
referred as a "business" value.
|
| dir | String | Yes | HTML: The direction of text display, either 'ltr' (left-to-right) or 'rtl' (right-to-left). |
| disabled | boolean | Yes | HTML: When true, this element cannot receive focus. |
| emptyAmpmSelection | String | Yes | Label to be used when displaying an empty ampm selection |
| emptyMonthSelection | String | Yes | Label to be used when displaying an empty month selection |
| enabledOnUserRole | String | Yes | If user is in given role, this component will be rendered normally. If not, no hyperlink is rendered but all nested tags (=body) are rendered. |
| forceId | boolean | No | If true, this component will force the use of the specified id when rendering. |
| forceIdIndex | boolean | No | If false, this component will not append a '[n]' suffix (where 'n' is the row index) to components that are contained within a "list." This value will be true by default and the value will be ignored if the value of forceId is false (or not specified.) |
| id | String | Yes | Get a string which uniquely identifies this UIComponent within the scope of the nearest ancestor NamingContainer component. The id is not necessarily unique across all components in the current view. |
| immediate | boolean | Yes | A boolean value that identifies the phase during which action events should fire.
During normal event processing, action methods and action listener methods are fired during the "invoke application" phase of request processing. If this attribute is set to "true", these methods are fired instead at the end of the "apply request values" phase. |
| label | String | Yes | A display name for this component. |
| lang | String | Yes | HTML: The base language of this document. |
| maxlength | int | Yes | HTML: The maximum number of characters allowed to be entered. |
| onblur | String | Yes | HTML: Specifies a script to be invoked when the element loses focus. |
| onchange | String | Yes | HTML: Specifies a script to be invoked when the element is modified. |
| onclick | String | Yes | HTML: Script to be invoked when the element is clicked. |
| ondblclick | String | Yes | HTML: Script to be invoked when the element is double-clicked. |
| onfocus | String | Yes | HTML: Specifies a script to be invoked when the element receives focus. |
| onkeydown | String | Yes | HTML: Script to be invoked when a key is pressed down over this element. |
| onkeypress | String | Yes | HTML: Script to be invoked when a key is pressed over this element. |
| onkeyup | String | Yes | HTML: Script to be invoked when a key is released over this element. |
| onmousedown | String | Yes | HTML: Script to be invoked when the pointing device is pressed over this element. |
| onmousemove | String | Yes | HTML: Script to be invoked when the pointing device is moved while it is in this element. |
| onmouseout | String | Yes | HTML: Script to be invoked when the pointing device is moves out of this element. |
| onmouseover | String | Yes | HTML: Script to be invoked when the pointing device is moved into this element. |
| onmouseup | String | Yes | HTML: Script to be invoked when the pointing device is released over this element. |
| onselect | String | Yes | HTML: Specifies a script to be invoked when the element is selected. |
| popupCalendar | boolean | Yes | |
| readonly | boolean | Yes | HTML: When true, indicates that this component cannot be modified by the user. The element may receive focus unless it has also been disabled. |
| rendered | boolean | Yes | A boolean value that indicates whether this component should be rendered. Default value: true. |
| required | boolean | Yes | A boolean value that indicates whether an input value is required.
If this value is true and no input value is provided by a postback operation, then the "requiredMessage" text is registered as a FacesMessage for the request, and validation fails. Default value: false. |
| requiredMessage | String | Yes | Text to be displayed to the user as an error message when this component is marked as "required" but no input data is present during a postback (ie the user left the required field blank). |
| size | int | Yes | HTML: The initial width of this control, in characters. |
| style | String | Yes | HTML: CSS styling instructions. |
| styleClass | String | Yes | The CSS class for this element. Corresponds to the HTML 'class' attribute. |
| tabindex | String | Yes | HTML: Specifies the position of this element within the tab order of the document. |
| timeZone | String | Yes | |
| title | String | Yes | HTML: An advisory title for this element. Often used by the user agent as a tooltip. |
| type | String | Yes | Specifies the type of value to be accepted. Valid values are: date | time | short_time | both | full |
| validator | javax.faces.el.MethodBinding | Only EL | A method-binding EL expression which is invoked during the validation phase for this component.
The invoked method is expected to check the submitted value for this component, and if not acceptable then report a validation error for the component. The method is expected to have the prototype public void aMethod(FacesContext, UIComponent,Object) |
| validatorMessage | String | Yes | Text which will be shown if validation fails. |
| value | Object | Yes | Gets The initial value of this component. |
| valueChangeListener | javax.faces.el.MethodBinding | Only EL | A method which is invoked during postback processing for the current view if the submitted value for this
component is not equal to the value which the "value" expression for this component returns.
The phase in which this method is invoked can be controlled via the immediate attribute. |
| visibleOnUserRole | String | Yes | If user is in given role, this component will be rendered normally. If not, nothing is rendered and the body of this tag will be skipped. |