Summary
Tag name: <t:popup>
UIComponent class: org.apache.myfaces.custom.popup.HtmlPopup
Tag class: org.apache.myfaces.custom.popup.HtmlPopupTag
Component type: org.apache.myfaces.HtmlPopup
Component family: javax.faces.Panel
Renderer type: org.apache.myfaces.Popup
Renderer class: org.apache.myfaces.custom.popup.HtmlPopupRenderer
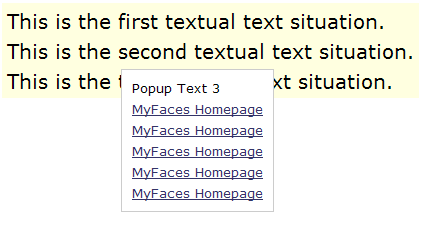
Renders a popup which displays on a mouse event.
Unless otherwise specified, all attributes accept static values or EL expressions.
Usage
<t:popup styleClass="CSSClass"
closePopupOnExitingElement="{true|false}"
closePopupOnExitingPopup="{true|false}"
displayAtDistanceX="int"
displayAtDistanceY="int">
<h:outputText value="String"/>
<f:facet name="popup">
<h:panelGroup>
<h:panelGrid columns="int">
<h:outputText value="String"/>
</h:panelGrid>
</h:panelGroup>
</f:facet>
</t:popup>Attributes
| Name | Type | Supports EL? | Description |
|---|---|---|---|
| binding | String | Only EL | Identifies a backing bean property (of type UIComponent or appropriate subclass) to bind to this component instance. This value must be an EL expression. |
| closePopupOnExitingElement | Boolean | Yes | Close the popup when the triggering element is left. |
| closePopupOnExitingPopup | Boolean | Yes | Close the popup when the popup itself is left. |
| dir | String | Yes | HTML: The direction of text display, either 'ltr' (left-to-right) or 'rtl' (right-to-left). |
| displayAtDistanceX | Integer | Yes | Pop the panel up in horizontal distance of x pixels from event. |
| displayAtDistanceY | Integer | Yes | Pop the panel up in vertical distance of y pixels from event. |
| enabledOnUserRole | String | Yes | If user is in given role, this component will be rendered normally. If not, no hyperlink is rendered but all nested tags (=body) are rendered. |
| id | String | Yes | An identifier for this particular component instance within
a component view.
The id must be unique within the scope of the tag's enclosing NamingContainer (eg h:form or f:subview). The id is not necessarily unique across all components in the current view This value must be a static value, ie not change over the lifetime of a component. It cannot be defined via an EL expression; only a string is permitted. |
| lang | String | Yes | HTML: The base language of this document. |
| layout | String | Yes | The type of layout markup to use when rendering this group. If the value is "block" the renderer must produce an HTML "div" element. If the value is "none", no tag is rendered on the output and instead, onmouseover and onmouseout properties are modified for children components. Otherwise HTML "span" element must be produced. |
| onclick | String | Yes | HTML: Script to be invoked when the element is clicked. |
| ondblclick | String | Yes | HTML: Script to be invoked when the element is double-clicked. |
| onkeydown | String | Yes | HTML: Script to be invoked when a key is pressed down over this element. |
| onkeypress | String | Yes | HTML: Script to be invoked when a key is pressed over this element. |
| onkeyup | String | Yes | HTML: Script to be invoked when a key is released over this element. |
| onmousedown | String | Yes | HTML: Script to be invoked when the pointing device is pressed over this element. |
| onmousemove | String | Yes | HTML: Script to be invoked when the pointing device is moved while it is in this element. |
| onmouseout | String | Yes | HTML: Script to be invoked when the pointing device is moves out of this element. |
| onmouseover | String | Yes | HTML: Script to be invoked when the pointing device is moved into this element. |
| onmouseup | String | Yes | HTML: Script to be invoked when the pointing device is released over this element. |
| rendered | boolean | Yes | A boolean value that indicates whether this component should be rendered. Default value: true. |
| style | String | Yes | HTML: CSS styling instructions. |
| styleClass | String | Yes | The CSS class for this element. Corresponds to the HTML 'class' attribute. |
| title | String | Yes | HTML: An advisory title for this element. Often used by the user agent as a tooltip. |
| visibleOnUserRole | String | Yes | If user is in given role, this component will be rendered normally. If not, nothing is rendered and the body of this tag will be skipped. |