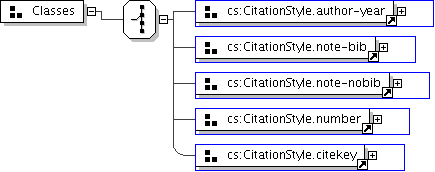
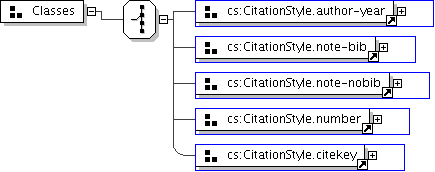
Diagram

| Name | Classes |
|---|
'"and"-as determines whether multiple names use text (and) or a symbol (&)'
"/> [1]'"and"-as determines whether multiple names use text (and) or a symbol (&)'
"/> [1]'"and"-as determines whether multiple names use text (and) or a symbol (&)'
"/> [1]'"and"-as determines whether multiple names use text (and) or a symbol (&)'
"/> [1]'"and"-as determines whether multiple names use text (and) or a symbol (&)'
"/> [1]