
weinre is Web Inspector Remote. Pronounced like the word "winery".
It's a debugger for web pages, like FireBug (for FireFox) and Web Inspector (for WebKit-based browsers), except it's designed to work remotely, and in particular, to allow you debug web pages on a mobile device such as a phone.
If you aren't familiar with FireBug or Web Inspector, weinre isn't going to make too much sense to you. weinre reuses the user interface code from the Web Inspector project at WebKit, so if you've used Safari's Web Inspector or Chrome's Developer Tools, weinre will be very familiar.
NOTE: Please note that weinre is still under development and is not fully operational. The current version only supports the following functionality:
Here's what you can do with it:

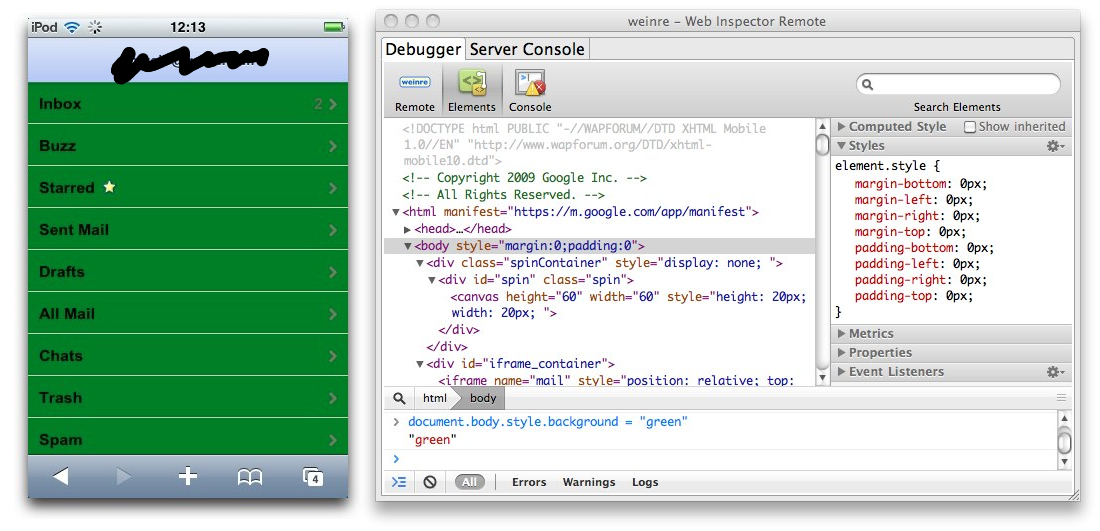
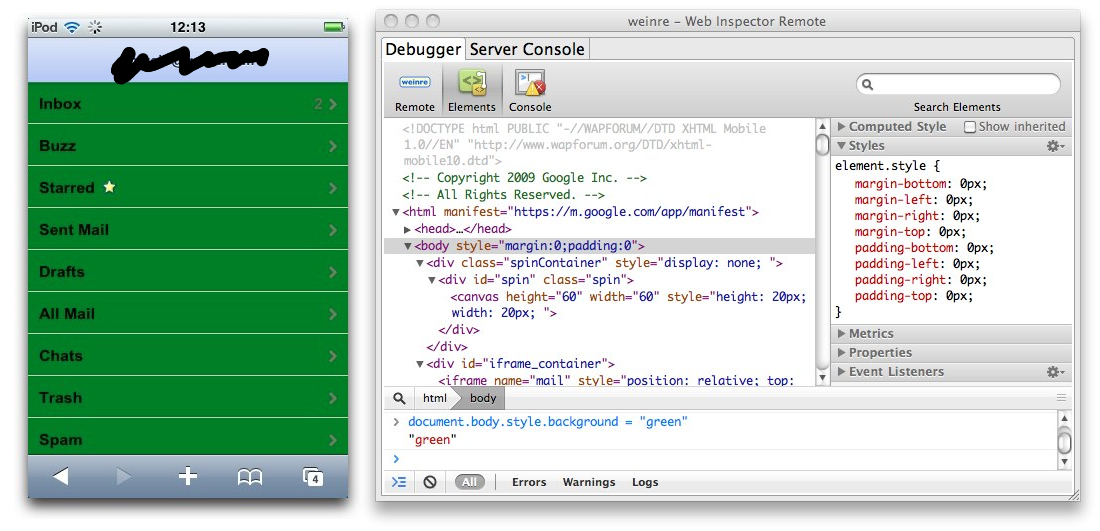
Two screen captures are shown above.
The screen capture on the left is from an iPod Touch, running the Mobile Safari app, visiting a browser-based email web site you may be familiar with.
The screen capture on the right is the from a laptop computer, running the weinre debug client, debugging the web page on the left. The DOM being displayed in the elements panel is from the HTML being displayed in the web browser on the iPod Touch.
You might think that green background in the email client is a bit horrifying. It's not normally green. I made it green by executing the following JavaScript code in the weinre console area (as you can see above):
document.body.style.background = "green"
If you are familiar with WebKit's Web Inspector, a partial list of differences between it and weinre are listed below:
Find out more by clicking one of the links at the top or bottom of the page - to see a walkthrough of how to use it, visit the Test Drive.