- Why develop a new Web Application Framework?
-
Because the existing frameworks did not meet my needs. Struts doesn't really do much,
while Tapestry is too complicated.
For a more comprehensive answer please see Why Click.
- How can the GUI designer define the HTML if Click Controls generates everything?
-
In Click there is nothing preventing you from laying out HTML forms by hand.
It just provides the option of doing it automatically for you.
There are a number of approaches you can use for generating for HTML,
each with pros & cons:
-
Use Click forms and controls to do all the HTML rendering for you.
This a 80/20 approach where you can quickly get stuff developed, but it may
not meet all your UI style requirements.
Please note the Forms control provides many
auto layout
options, see the click-examples 'Form Properties'
for a demonstration.
The Form control also renders the class attributes 'form', 'fields', 'errors' and 'buttons'
in the form's HTML elements enabling fine grained CSS control.
As an example you could configure a form to display the labels on top, and want to
increase the vertical spacing between fields. To do this simply define the CSS
style in front of your form:
<style type="text/css">
td.fields { padding-top: 0.75em; }
</style>
$form
Fields are also rendered with an 'id' attribute enabling manipulation of individual fields.
-
Subclass Click Form/Controls to customise HTML rendering.
This is a good approach for ensuring a common LAF across your web application,
but you will have to get your hands dirty and write some code.
-
Use Velocity macros for a generic HTML layout.
This is easy to do and gives you good reuse across your web application.
Please see the Form
velocity macros
example, and also see the click-examples 'Velocity Macro'
demonstration.
-
Layout your HTML forms by hand.
This gives you the ultimate control in presentation, but provides no reuse
across your web application.
Please see the Form
manual layout
example.
- How can I have many Pages using the same HTML template?
-
To do this use the Page templating technique detailed in the
Page Templating topic.
Page templating is highly recommended for your web applications, as it provides
numerous benefits including:
- greatly reduces the amount of HTML you need to maintain
- ensures you have a common look and feel across you application
- makes your application more robust, as there is less code to test
For a live demonstration of page templating deploy and run the
click-examples application.
- Can you exclude some fields from a Form?
-
To exclude some fields from being displayed in a shared Form class use the
Form.removeFields()
method.
You can even do this in your page template. Just make sure you call you call
it before $form renders itself. For example:
$form.removeFields(["field11", "field15", "field22"])
$form
- How do you internationalize Pages and Controls?
-
Click provides good support for application localization and
internationalization (I18N) requirements.
Page Messages
The Page class supports page specific string localisation bundles using the
method
getMessage(String).
For example a Login class with three locale string property files on the classpath:
/com/mycorp/pages/Login.properties
/com/mycorp/pages/Login_en.properties
/com/mycorp/pages/Login_fr.properties
In your Login Page class you can use the getMessage() method
to lookup request localized message strings.
public void onInit() {
addModel("title", getMessage("title"));
}
In your HTML page template you can also access the localize message using
the MessagesMap
object which is added to the template using the name "messages". For example:
<h2>$messages.title</h2>
You can also define Field and ActionLink labels and title values in your pages
properties file using control name lookup convention. For details please see
the Javadoc:
Field Messages
The Field control classes share a common messages properties file:
/click-control.properties
The field class provides a number of
getMessage(String)
methods which support localized strings and message formatting.
Please also see the Control topic Message Properties.
- How do you encode Pages in the UTF-8 character set?
-
To encode pages in the UTF-8 character set you need to create a
WEB-INF/velocity.properties file with the properties:
input.encoding=UTF-8
output.encoding=UTF-8
This will configure the Velocity runtime to use UTF-8.
You will also need to set the page heasers content type to UTF-8. You can do this globally for all
your applications pages using the headers element in your
WEB-INF/click.xml file:
<click>
..
<headers>
<header name="Content-Type" value="text/html;charset=UTF-8"/>
</headers>
..
</click>
This will set the pages HttpServletResponse "Content-Type" header to be
"text/html;charset=UTF-8". Alternatively you can override the Page
getContentType() method
to this content type.
- How do you create an ActionLink with several parameters?
-
If you need to have an ActionLink with several parameters create a composite
parameter and pass this to the ActionLink. For example:
#set ($id = $customer.id + "-" + $account.id)
<a href="$deleteLink.getHref($id)"
onclick="return window.confirm('Please confirm to delete this account.');">
<img src="images/delete.gif" title="Delete" border="0" align="middle">
</a>
In your ActionLink onClick handler method parse out the two parameter values.
For example:
public boolean onDeleteClick() {
String value = deleteLink.getValue();
int index = value.indexOf("-");
Long customerId = Long.valueOf(value.substring(0, index));
Long accountId = Long.valueOf(value.substring(index + 1));
// Delete customer account
..
return true;
}
- How can you prevent multiple form posts?
-
You can prevent multiple form posts by using the Post Redirect pattern. With
this pattern once the user has posted form you redirect another page. If the
user then presses the refresh button, they will making a GET request on the
current page.
Please see the Click Examples 'Page Flow' for a demostration of this pattern.
When you want to be doubly careful, store a token in the users session to
make sure they don't do the same thing twice. The Page
onSecurityCheck() method is a good location for this type of
functionality.
Please see the Redirect After Post
article for more information on this topic.
- How can you integrate Click into Spring?
-
To integrate Spring with Click configure the
SpringClickServlet
instead of the normal
ClickServlet.
The SpringClickServlet is contained in the Click Extras package.
Spring Web MVC Framework
The Spring Web MVC Framework however, is not compatible with Click. The Spring framework
uses a low level command pattern design like Struts and WebWork.
Spring uses a DispatcherServlet to route requests to Controller
objects and then passes the ModelAndView results to the rendering layer.
public interface Controller {
public ModelAndView handleRequest(HttpServletRequest request,
HttpServletResponse response) throws Exception;
}
In Spring MVC the integration plugin points are the Controllers.
Click uses higher level design constructs focusing on Pages and Controls. Click uses its
own ClickServlet for dispatching requests to Pages and Controls,
which are Click's plugin points.
- Does Click support JSP?
-
Click does provide support for JSP pages.
However JSP pages are not fully integated into Click like Velocity templates. This
will change in the near future and JSP pages will become first class citizens.
To forward to a JSP page for rendering simply set the Page forward to the target JSP.
For example:
public class CustomersTable extends Page {
public void onGet() {
List customers = CustomerDAO.getCustomers();
addModel("customers", customers);
setForward("customers-table.jsp");
}
}
The page's model data values are automatically added to the request as
attributes so they are available in the JSP page. Other Click values added
as request attributes include:
- context -
the Servlet context path, e.g. /mycorp
- format -
the Format
object for formatting the display of objects
- messages -
the MessagesMap adaptor
for the Page getMessage()
method
- path - the path
of the page template to render
To have this CustomersTable page automatically handle GET customer-table.htm
requests you will need to create an empty customer-table.htm file and
use either configure page automapping or add a page definition in click.xml.
For example:
<page path="customers-table.htm" class="com.mycorp.pages.CustomersTable"/>
- What is the performance of Click?
-
Click is fast.
Reported performance comparisons between Tapestry 3.0.3 and Click 0.12
indicate that Click is almost 3x faster.
When the Click framework processes a request it creates a relatively small
number of objects. These include a Page, a Context, a Format and a number of
Contols which in turn contain some Lists, Maps and Strings.
The allocation of small/moderate numbers of short lived objects by
modern JVMs is very, very fast. Please see the IBM article
Urban performance legends, revisited.
The amount of actual work Click does is pretty small.
The onProcess() methods traverse a list of Controls and do simple
operations.
The Control toString() methods can allocate large StringBuffers when
rendering tables, but forms rarely get larger than 4,000 characters.
When Click creates a new StringBuffer it attempts to determine the
maximum likely size to avoid additional memory allocation and arraycopy
operations.
There is not much reflection in Click at all. With reflection only really used by
the Control call back listeners:
okButton.setListener(this, "onOkClicked");
The next step in processing the request is rendering the response.
Velocity is largely responsible for this step.
Velocity is also fast.
While hard performance numbers are difficult to come by in this area,
until recently Velocity was considered to be faster than JSP.
However, recent discussions on Velocity mail lists indicate that JSP
compilers have improved to the point where JSP has a small performance lead over
Velocity. What ever the case, JSP is very fast and so is Velocity.
- Why doesn't Click use Commons Logging / Log4J for logging?
-
Click does not use Log4J with Velocity because of an appender closing
memory leak associated with garbage collecting VelocityEngines. This issue is being
addressed with latest Velocity 1.5 development stream.
Commons Logging is not used because of class loader issues which occur
on the IBM WebSphere application server.
- Why not use FreeMarker instead of Velocity?
-
FreeMarker was evaluated against Velocity for template rendering,
and has some features Velocity doesn't. However Velocity was
chosen over FreeMaker because it doesn't use an XML based
syntax, so its easier to read, and because Velocity is easier
to learn.
One of FreeMarker's strong points compared to Velocity is error reporting.
This issue is addressed in Click by using the new enhanced error reporting
feature of Velocity 1.5.
Click will render the source code with the error. For example:
- What development tools are there?
-
Recommended Click development tools include:
-
Eclipse -
the Java IDE which needs no introduction
-
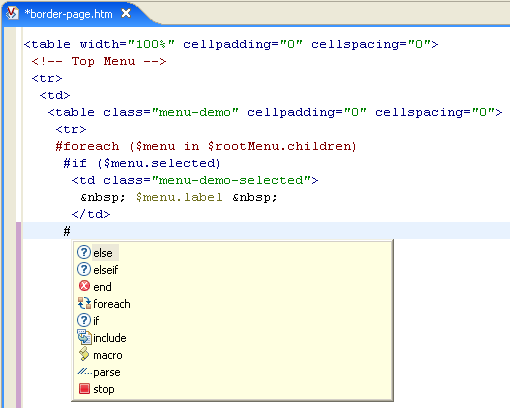
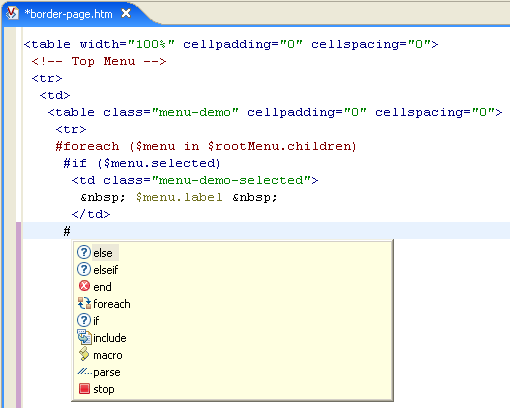
Velocity Web Edit -
Velocity and HTML Editor plugin for Eclipse
 After installing Velocity Web Edit configure Eclipe *.htm file associations
to use Velocity Editor. Do this via the Eclipse menus:
Window > Preferences > General > File Associations
After installing Velocity Web Edit configure Eclipe *.htm file associations
to use Velocity Editor. Do this via the Eclipse menus:
Window > Preferences > General > File Associations
 After installing Velocity Web Edit configure Eclipe *.htm file associations
to use Velocity Editor. Do this via the Eclipse menus:
Window > Preferences > General > File Associations
After installing Velocity Web Edit configure Eclipe *.htm file associations
to use Velocity Editor. Do this via the Eclipse menus:
Window > Preferences > General > File Associations